Grâce à son interface simple, Power Apps permet de créer des applications dites low code très facilement et rapidement. Elle permet ainsi à un métier de créer directement une application pour son besoin. Le piège peut-être de créer une application que l’on jugera utile et pratique pour nous, mais pas pour les autres utilisateurs. Nous avons vu dans un article précédent [ici] que la prise du besoin est un aspect à ne pas négliger lors de la création d’une nouvelle application Power Apps.
Les aspects ergonomie et interface utilisateur sont également importants si l’on veut que l’application soit lisible et facile d’utilisation. Dans des applications et sites web classiques, un web designer est souvent impliqué dans le projet, ce qui n’est pas automatique sur des projets en Power Platform.
Pour donner envie aux utilisateurs d’utiliser votre application, il est important d’appliquer certains principes de l’UX design (User eXperience Design), c’est-à-dire penser et concevoir de manière à ce que l’expérience utilisateur soit la meilleure possible.
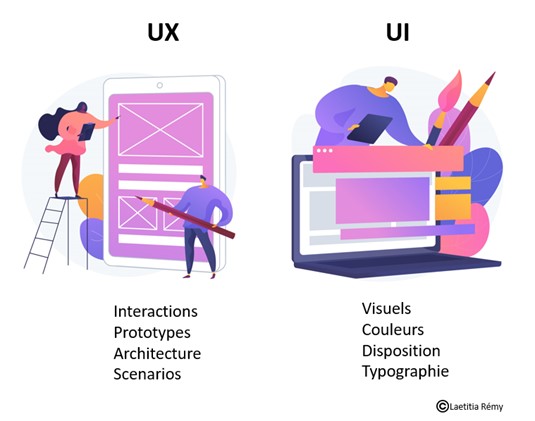
Différence UX - UI

- L’UX (User Experience) concerne l’expérience utilisateur en termes de conception et structure comme l’architecture, les interactions ou l’ergonomie. On peut dire que c’est le squelette du site.
- L’UI (User Interface) concerne la partie esthétique, les éléments qui vont habiller le site (couleurs, dispositions, visuels, etc.), l’harmonie visuelle.
Les principes d’UX design appliqués à Power Apps Canevas
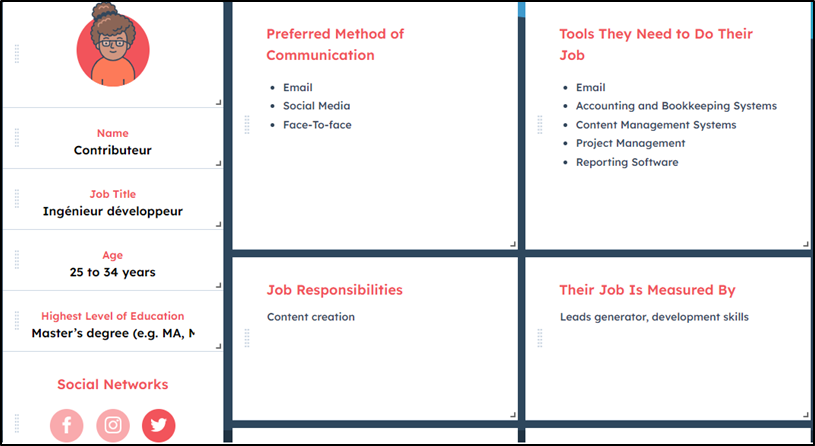
1 . Définir des personas
On définit par persona, le(s) profil(s) type(s) de l’utilisateur de l’application. Ils permettent de mettre en évidence le public cible et de dégager les besoins associés.

Proposition d’outil en ligne de création de persona : Hubspot.com : https://www.hubspot.com/make-my-persona
2 . Anticiper le responsive design avant la création
Il est possible de choisir le type d’écran (mobile ou tablette) à la création d’une application Power Apps Canevas. A savoir : si votre application doit être utilisée sur des écrans à tailles variables, il faudra créer le responsive design vous-même car cette fonctionnalité n’est pas native en Canevas. Il est conseillé de connaître ces informations dès le début du projet afin de bien penser l’ergonomie de l’application et s’assurer une bonne maintenabilité dans le temps.
3 . Faire des maquettes
Cette étape est de plus en plus conseillée dans les conceptions d’applications Power Apps. Elle permet de valider la disposition des éléments et les parcours utilisateurs, cela évite les allers-retours de modification de disposition des éléments dans l’application qui peut s’avérer vite fastidieuse en Canevas. N’étant pas web designer, je suis souvent amenée à chercher des inspirations, de nombreux sites sur internet permettent de trouver des pistes. Pour ma part, j’utilise ces deux sites :
- Dribble : https://dribbble.com/shots/popular/web-design
- Pinterest : https://www.pinterest.fr/webdesigns/web-design-inspiration/
Il existe aussi des outils de maquettes en ligne, on peut citer les deux leaders du moment :
- Figma qui permet de collaborer en temps réel sur la création d’interfaces graphiques et de prototypes. La version de base est gratuite. https://www.figma.com/
- Adobe XD, logiciel de prototypage appartenant à la suite Adobe Creative. Il ne permet pas la collaboration en temps réel mais il est possible de partager les fichiers via un lien.https://www.adobe.com/products/xd.html
Si votre entreprise possède déjà des applications basées sur d’autres technologies, il peut être intéressant de garder une structure similaire afin de ne pas perdre les utilisateurs, ils peuvent ainsi garder certains réflexes et cela aide à la construction de l’application.
4 . Respecter la charte graphique de l’entreprise
La psychologie des couleurs est un point clé de l’UX Design. Sans entrer dans les détails de la signification de chaque couleur, le point de départ est d’utiliser les couleurs du logo de l’entreprise ainsi que sa charte graphique. En général, j’essaye de ne pas dépasser trois couleurs différentes sur un même écran afin d’éviter trop de stimulations visuelles pour l’utilisateur.
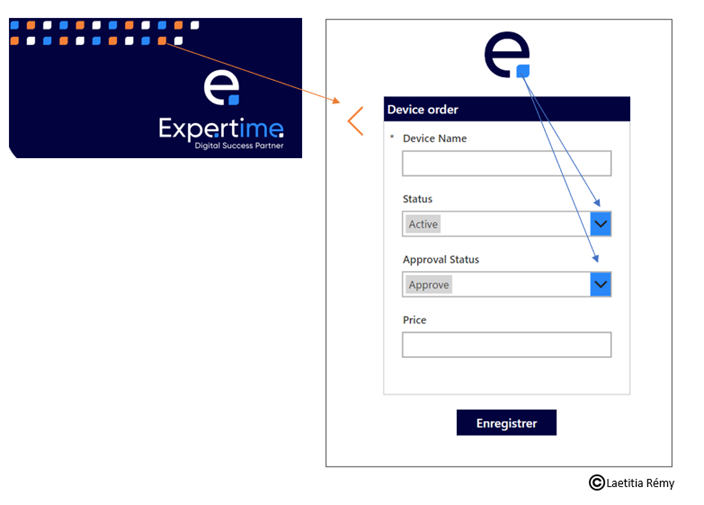
Prenons un exemple pour Expertime ci-dessous, je garde le bleu foncé dominant et je parsème de touches de bleu clair qui rappellent le logo. Expertime utilise également du orange dans sa charte graphique, que je peux utiliser à quelques endroits, comme le bouton retour par exemple.

Petite astuce : penser à stocker les codes couleurs dans des variables afin de pouvoir les utiliser plus simplement dans l’application.
Point d’attention : penser à l’accessibilité.
- Daltonisme : utiliser des couleurs visibles par tous
- Dyslexie : accentuer les contrastes
5 . Travailler l’ergonomie
Disposition des champs par ordre logique
Par ordre logique, on entend la logique de l’utilisateur final, pas la nôtre. Les champs doivent être regroupés par pertinence, cela aide l’utilisateur à comprendre et contextualiser les informations fournies. Par expérience, il est préférable de valider l’ordre des champs lors de la conception des maquettes.
Réduire les points de fixation
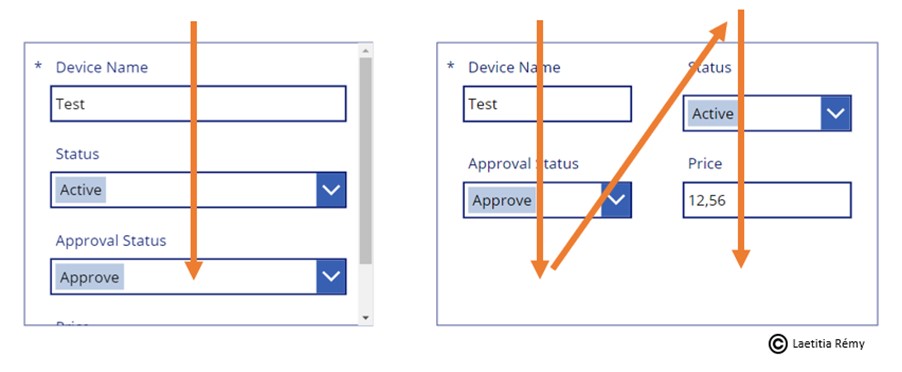
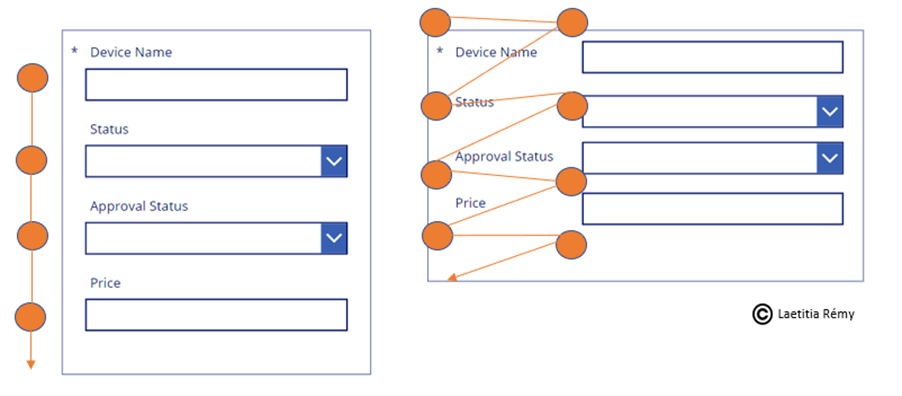
- Privilégier un formulaire avec une seule colonne. L’utilisateur va lire en Z avec deux ou plusieurs colonnes, ce qui réduit sa vitesse de lecture.

- Disposer les labels au-dessus des inputs, car cela diminue les points de fixation. Cette technique est aussi une bonne astuce lorsque vous allez faire du Responsive Design car les labels n’auront pas à s’adapter par rapport à l’input.

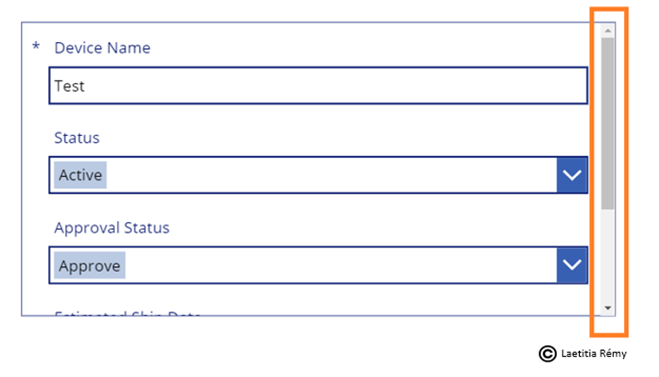
- Respecter la ligne de nage. On parle de “ligne de nage” pour toutes les informations visibles avant le scroll de la barre de défilement. En général, les informations essentielles sont au-dessus de la ligne de nage.

6 . Garder une structure cohérente et guider l’utilisateur
On appelle par consistance, le fait de répéter la même structure et les mêmes paramètres dans tous les écrans. En respectant la même taille de police ou les mêmes couleurs (titre, labels de formulaires, boutons, etc.) par exemple. La consistance va permettre à l’utilisateur de comprendre plus rapidement l’information et elle apportera une harmonie visuelle à l’application.
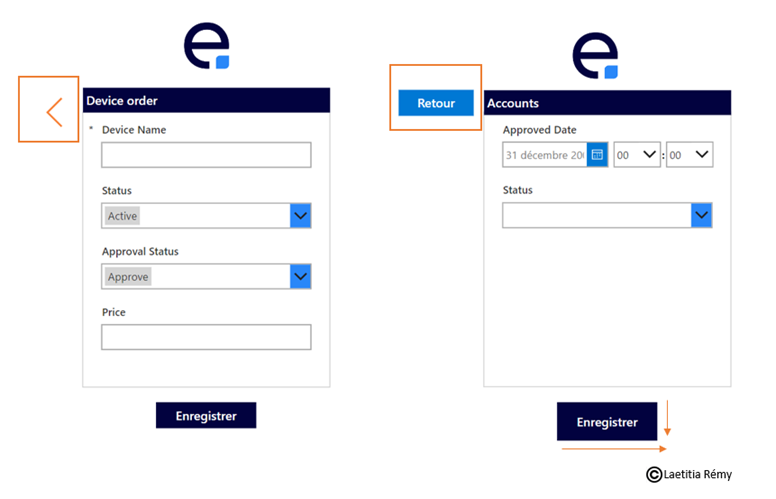
La consistance se fait aussi dans la cohérence des labels, par exemple, ne pas écrire “Suivant” sur un bouton puis “Continuer” sur un autre, si l’action est la même sur les deux boutons. Dans l’exemple ci-dessous, on peut voir que la consistance n’est pas respectée entre les deux formulaires de la même application. D’abord par la taille des boutons et sur la logique de retour, qui se fait soit par une icône, soit par un bouton.

Cette cohérence va guider l’utilisateur et l’informer sur ce qu’on attend de lui. C’est ce qu’on appelle le feedback de l’application : quelle réaction va donner l’interface face à une action de l’utilisateur. La personne doit vite savoir ce qu’elle est en train de faire : faut-il recharger la page ou attendre ? Il ne faut donc pas hésiter à afficher des fenêtres pop-up et autres astuces pour aider l’utilisateur.
Par exemple, mettre une icône “En chargement” afin de faire patienter l’utilisateur et lui indiquer que sa requête est en cours de traitement. Puis afficher un message de succès ou d’erreur pour lui indiquer le résultat de son action.
Site d’icônes personnalisés et libres de droits :
Loading.io : https://loading.io/
Flaticon.com : https://www.flaticon.com/
Svgrepo.com : https://www.svgrepo.com/
Dernier conseil pour la route :
Si vous êtes perdus, le site Checklist Design, créé par le designer George Hatzis, propose des checklists de bonnes pratiques Web design à adopter : https://www.checklist.design/brand/logo
En conclusion, une application appréciée est une application adoptée. Il est donc important de prendre le temps de réfléchir à l’expérience utilisateur en se mettant à sa place, à l’aide de personas et de bien penser les interactions avec votre application. Dans un deuxième temps, ne pas oublier de hiérarchiser les informations et la disposition des éléments tout en respectant la charte graphique de l’entreprise. Le tout en s’inspirant des applications déjà existantes de l’entreprise, ce qui permet de garder les réflexes des utilisateurs pour ne pas les perdre et faciliter la nouvelle adoption.
Expertime est là pour vous accompagner et vous coacher dans ces étapes, donc n’hésitez pas à nous contacter pour échanger ou demander conseil !

